Discover Shows
A more engaging and dynamic way to capture interest and convert users.
Overview
Exploration and curiosity are part of the fabric of our human nature. This is why a way to explore content is vital for any product. It provides a way for indecisive and indifferent users to become decidedly less so by providing new content and better information. In whatever form curation comes in, we know that it almost universally provides an opportunity to provide quality engagement with people. My team had an opportunity to capitalize on this and show our discover section the love it deserved.
Role
With the support of the rest of our product team, I owned all stages of this project. This includes:
Research, Ideation, UX Design, UI Design, Interaction Design, Prototyping, Testing
Tools
Figma
Principle
Adobe After Effects
Platforms
iOS
Android
Opportunity
The current ‘Discover Shows’ page is underperforming. During general usability sessions, the reception to this page has been very lukewarm. Our analytical metrics also back up the notion that this page is lagging behind. The purchase conversion rate of users who land on Discover is lower than users who go through our unfiltered list of all shows. For a page that is supposed to represent a curation of users’ interests, this gap indicates a huge opportunity for improvement.
Purchase conversion through our Discover Shows page is lower than it should be. Why?
Research and Analysis
From our testing sessions, a majority of users understood the purpose of the page and didn’t have any problems purchasing tickets through this particular flow. Aside from some ambiguity in a couple category titles, there seemed to be no red flags in the usability. To help us identify the gap, we dug a little deeper into our analytics for this flow. We found that there was a significant drop off at the top level of this page. The purchase conversion rate once users hit the secondary level of this flow was significantly higher than our unfiltered show list (as it should). Because not enough users are landing on the secondary level, this indicates that the top level Discover page is not inducing engagement.
The existing purchase flow through Discover Shows
Comparative Analysis
Now that we knew where to focus our efforts, we needed to look outward and see how other products were letting users explore their content. We looked at a wide range of competitive and comparative products. What we found was heavy emphasis on the product and content on the top level. Users are able to immediately see what is within a category without the added effort of going into another page. In addition, these pages provided an opportunity for engaging imagery and other content. These are some good examples from design-centric companies.
Insights
Users aren’t compelled to engage with our Discover categories
Users aren’t sure what certain categories mean
The lack of engaging content on the top level is driving users away
Defining the Problem
Because our Discover Shows page only displays text and icons, we are hiding the content behind category names. Users don’t feel the urge to engage with this page because of the lack of information and content. Users should be able to see the content, and go directly access it.
If we design a content-focused Discover page, we believe purchase conversion through our Discover Shows page will be higher than our unfiltered show list.
Ideation and Design
For more effective brainstorming, I led a cross-functional design studio to generate ideas for content engagement. We then took the best ideas and had outside users rate their level of interest. Here are the examples of the basic elements we created and tested, ranked in order of user engagement/interest.
From the user testing, all these new test elements rated much higher than our current format. And although certain elements rated more highly than others, we felt designing a dynamic range of formats would allow for better curation.
Designing for Modularity
This project happened to coincide with the integration of an upgraded content management system. The new CMS would allow the content to be displayed in more flexible and dynamic ways. With this in mind, we built module style elements that would fit the various assets and content our editors needed. Editors now have the flexibility to choose show focused content or category focused content, and also in what order modules and lists would appear.
Assets used include posters, video clips, audio clips, banner style posters, and live production photos. Show description text can also be included
Putting a Page Together
Now that we had the base modules, how could we build a cohesive way to put them together? By following principles of atomic design, the individual modules all felt like part of the same family. Still, a main element was needed to tie them all together. This element would provide the structure and purpose of this page. We experimented with all sorts of search bars and page title styles. In the end, we felt like emphasis on the content was the most important and engaging thing.
Some explorations of page structure
As you can see, those explorative formats had content, but just WAY too much of it. There was too much similar information and not enough separation. To fix this, we heavily featured one list and designed better differentiation between modules. It started to come together once we worked towards this type of design.
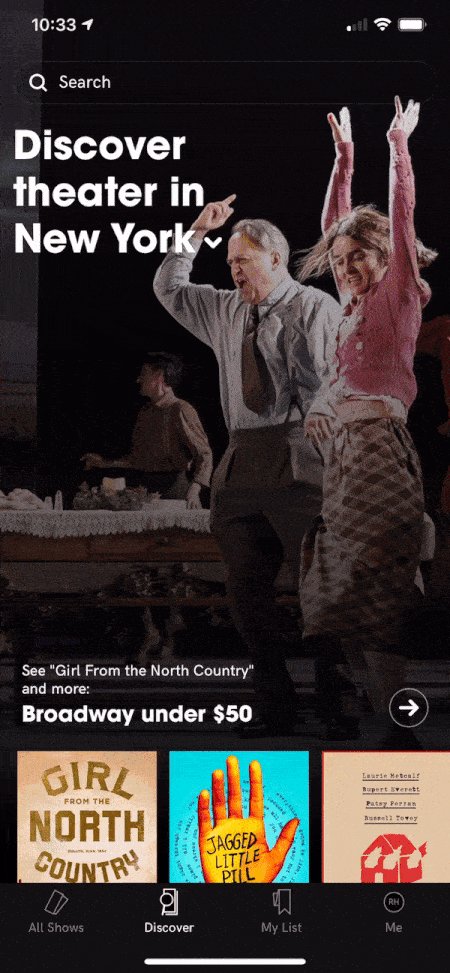
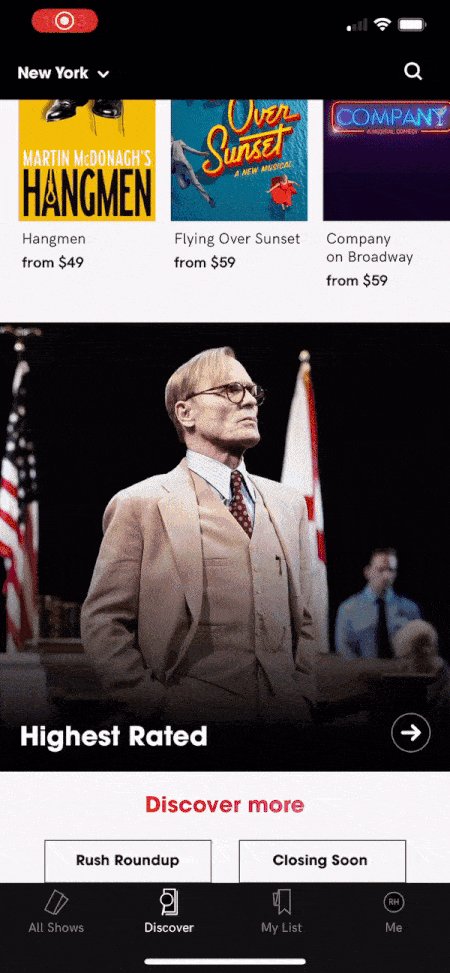
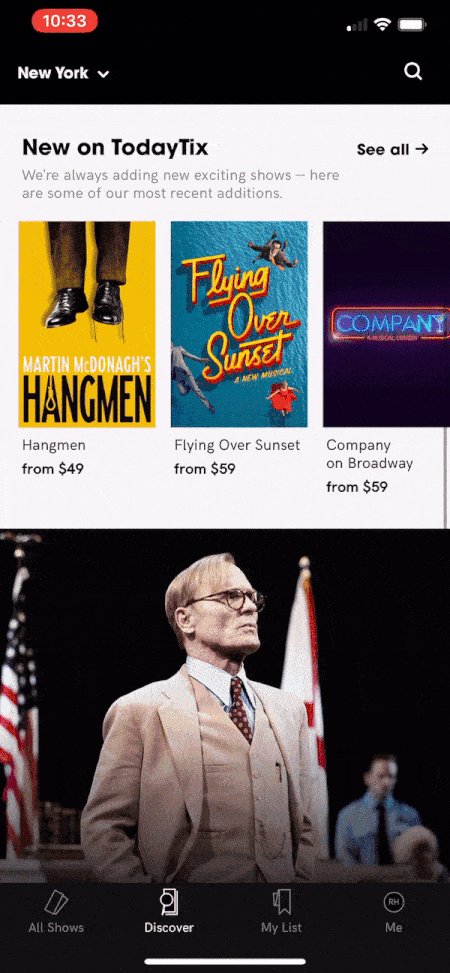
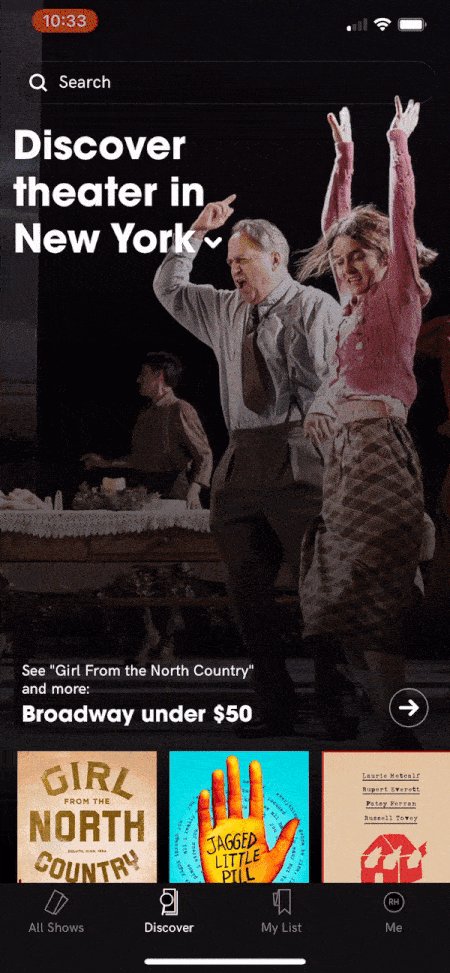
The live Discover Shows page
Measuring
Initial metrics indicated a significant increase in conversion rate through this flow. Unfortunately, due to COVID-19, the entertainment industry has been severely impacted. Any hope of long term testing and statistically significant results have been rendered moot in the meantime.
Reflections
This project was the first time I had owned a feature (of course with the help of the rest of my team). It was a large scale project and I definitely had to learn how to prioritize and manage expectations. Cross functional collaboration and communication were key. Not only did I work closely with our mobile engineers, the marketing team got involved and invested in this feature as well. In the end, the project was a success and a huge step forward for the future of the TodayTix app.